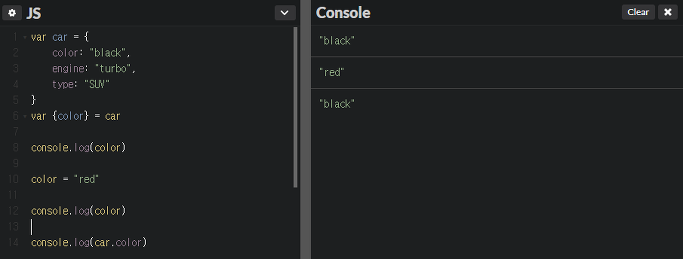
■ ES6의 객체와 배열 ES6의 객체와 배열을 다루기 위한 다양한 방법이 있습니다. 그 중에서 구조 분해, 객체 리터럴 개선, 스프레드 연산자 사용법을 정리하겠습니다. ● 구조 분해 (Destructuring) 구조 분해를 통해 객체 안의 필드 값을 사용할 수 있고, 원하는 변수에 대입할 수 있어요 먼저 객체의 구조 분해를 살펴보겠습니다. 예시로 객체를 하나 만들어 볼게요 var car = { color: "black", engine: "turbo", type: "SUV"} 위와 같이 3개의 필드를 가지는 car 객체가 있다고 가정하겠습니다. 여기서 color 필드의 값을 가져와 변수로 사용하고자 합니다. 방법은 아래와 같이 간단하며, 변수의 값을 변경해도 원래 필드의 값은 변경되지 않습니다. car ..