● DataTables?
dataTables란 데이터를 테이블로 쉽게 표현하고 다양한 기능을 제공하는 라이브러리입니다.
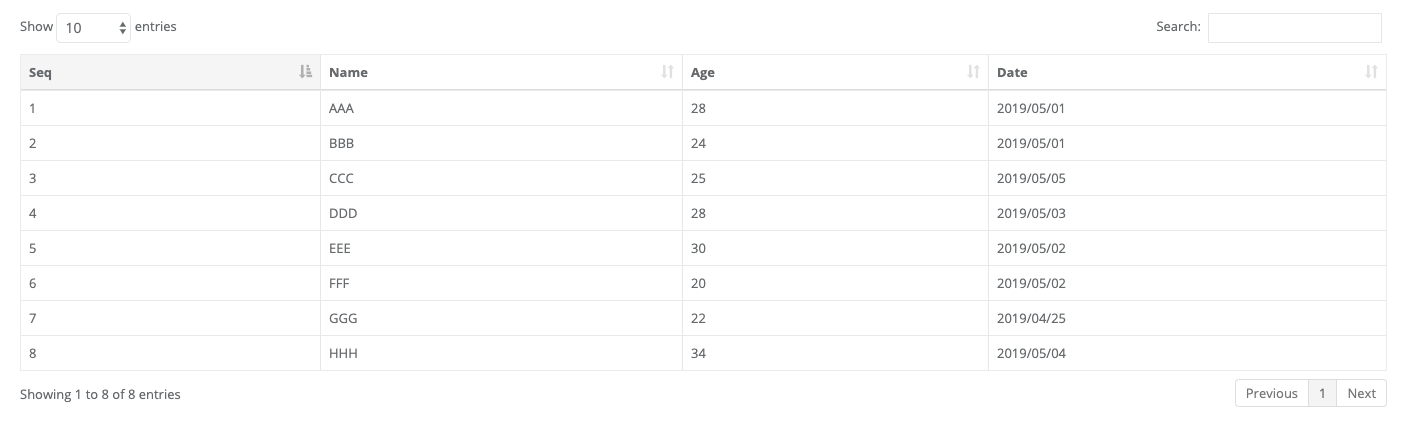
아래 그림과 같은 다양한 기능을 제공하고 있습니다. (https://datatables.net/)

● DataTables 사용 방법
먼저 DataTables를 사용하기 위해서는 css와 js파일을 추가해야 합니다.
각 url은 아래와 같습니다.
https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css
https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js
이제 아래 테이블과 같은 간단한 테이블을 만드는 예제를 살펴보겠습니다.

뭔가 기능도 많고 복잡할 것 같지만 구현 방법은 아주 간단합니다.
먼저 html 코드입니다.
|
# 여기서는 테이블의 헤드정보와 바디 데이터를 넣어줍니다. thymeleaf 문법을 사용했습니다.
<table id="exampleTable" class="table table-bordered"> <thead> <tr> <th>Seq</th> <th>Name</th> <th>Age</th> <th>Date</th> </tr> </thead> <tbody> <tr th:each="data : ${serverData}"> <td th:text="${data.seq}></td> <td th:text="${data.name}></td> <td th:text="${data.age}></td> <td th:text="${data.date}></td> </tr> </tbody> </table> |
다음은 js코드입니다. 이는 html보다 더욱 간단한 코드 1줄입니다.
|
$("#exampleTable").DataTable({ }); |
이렇게 구현 후 실행하면 위의 그림과 같은 테이블의 모습이 완성됩니다.
.DataTable() 이라는 간단한 명령어로 기본적인 옵션을 가진 테이블이 생성되었는데요.
이제 이 안에서 다양한 option을 통해 테이블의 기능을 활성, 비활성 또는 커스터마이징 할 수
있습니다. 예를 들어 paging을 비활성화 하고 싶다면 다음과 같이 처리하면 됩니다.
paging은 디폴트 값이 true이므로, 이를 false 처리하면 됩니다.
|
$("#exampleTable").DataTable({ paging: false }); |
이 옵션의 디폴트 값 및 종류는 아래 가이드를 참고 바랍니다.
https://datatables.net/reference/option/
이 정도면 dataTables의 기본 기능을 활용하여 테이블을 사용 할 수 있습니다.
다만 이런식으로 많은 양의 데이터를 처리할 경우 그 성능이 매우 떨어집니다.
하나의 테이블을 로딩하는데 많은 시간이 소요되면 페이지 자체에 문제가 생길 수도 있죠
위의 예시에서 처럼 th:each 루프를 돌며 모든 데이터를 그린 후 테이블이 로드되기 때문입니다
이를 해결하기 위한 방법으로 Server-side Processing을 활용할 수 있습니다.
이 방법은 DataTables의 두 번째 포스팅에서 계속 이어서 설명하겠습니다.
그럼 DataTables의 기본 기능 및 사용법에 대한 글은 여기서 마치겠습니다.
감사합니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript #11] dataTables 사용하기 (2) (6) | 2019.05.08 |
|---|---|
| [JavaScript #9] Validate 정리 (중복, 필수값 체크) (0) | 2019.04.14 |
| [JavaScript #8] JSON Property Name 다루기 (0) | 2018.06.16 |
| [JavaScript #7] 클래스 (Class) (0) | 2018.06.04 |
| [JavaScript #6] 프라미스 (Promise) (0) | 2018.05.27 |